Debugging JavaScript tracking
When Ometria’s JavaScript interaction API is successfully installed, you can track user activity across your website, including their identity, the products they browse, items added to their basket, etc.
You can use events to trigger automation campaigns.
om_debug
You can troubleshoot issues with JavaScript tracking by appending #om_debug to the URL.
E.g. http://www.yourwebsite.com/resource/12345#om_debug
Reload the page - you might need to refresh as well.
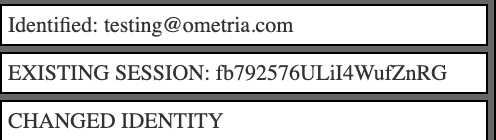
A message box displays in the top-left of your screen:

As you navigate through your site you can check this message box for events.
This is a quick way to check that identify, page views and basket methods are being called correctly by the JavaScript.
The script will print additional information in the browser console associated with the message:
| Action | Message | Debug data printed to the console on click |
|---|---|---|
| User first arrives on the site with no previous cookie | NEW COOKIE ID | N/A |
| A new session is started | NEW SESSION: session_id | N/A |
| An existing session is continued | EXISTING SESSION: session_id | N/A |
| The active session is identified | Identified: email_address | N/A |
On every page where page_type is defined | Event: pageview (page_type) | Page Types |
Shown when a setBasket event is called | Event: setbasket | Basket Object |
| An item has been added to the basket | Event: addtobasket | Product ID and quantity of items added to basket |
| An order/transaction has been completed, where id is the order/transaction identifier | Event: transaction (orderId) | Order ID or Web ID |
| User logs in or enters their email address | Event: identify | User identification information |
Switch off debugging mode
You can switch off #om_debug from the console in developer tools in your browser.
Open the developer tools using right-click > Inspect.
Select the Console tab at the top of the tool. Look for the cursor at the bottom of the panel and enter: ometria.setDebugLogging(false)
Hit enter on your keyboard.
Debugging mode closes and the message box disappears.
Updated about 1 month ago
